The Ask: Build a service that simplifies the scheduling workflow to increase adoption amongst the client base. Integrate it to work with different channels of web scheduling, including portal, consumer scheduling, and referrals.
My Role: Lead Scrum Designer from discovery to implementation
Collaborators:
Project Manager: Radhika Patel
Design Manager: Ansa Antonishen
Development Lead (FE): Burke McRae
Skills Developed:
Agile Process - I internalized what it meant to be part of an agile team. I learned how to work with developers on a day-to-day basis and collaborate with them about the best way to approach and implement a design. I learned how to partner with product management and how to balance our responsibilities during different phases of product creation.
Visual Design - I learned how to strategically work with a design system and be creative about how I worked with the components.
Design Process - I was exposed to multiple ‘flavors’ of the design process. I tested a lot of these approaches while I was there and feel like I walked away with a solid process of my own.
Stakeholder Management - We had regular cadences with stakeholders to keep them apprised of our progress and align on the scope.
Athenahealth was beating out many of its competitors with other products in the suite, but scheduling was falling behind. Because of this, booking and calendar management was prioritized at Athena for 2020. There are a variety of users that are responsible for booking appointments at a practice. Based on our pilot clients we decided to focus on the front desk scheduler for the MVP experience.
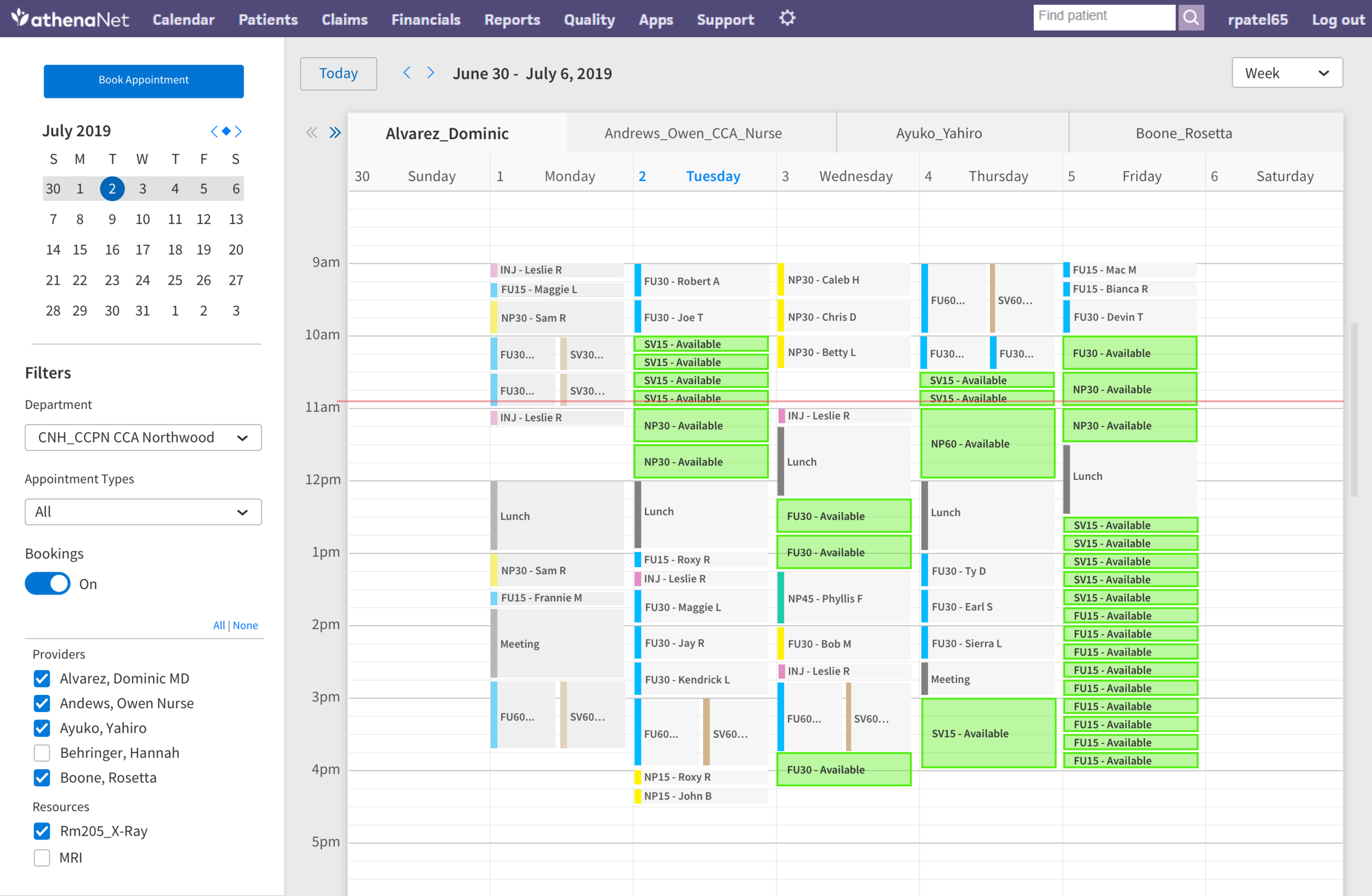
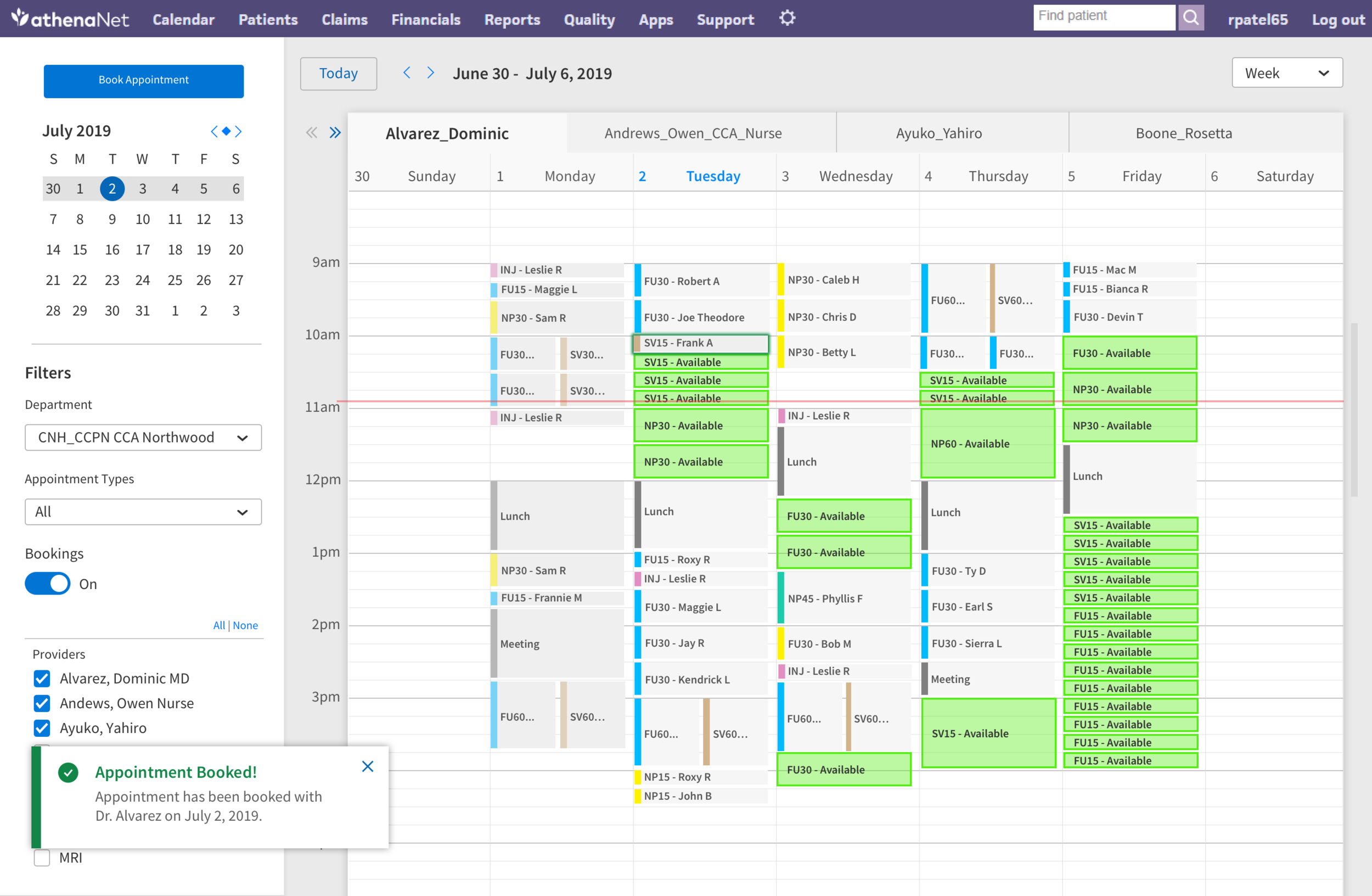
Phase one involves the ability for the user to see all bookings for all providers within the practice as well as the ability to view the available appointment slots.
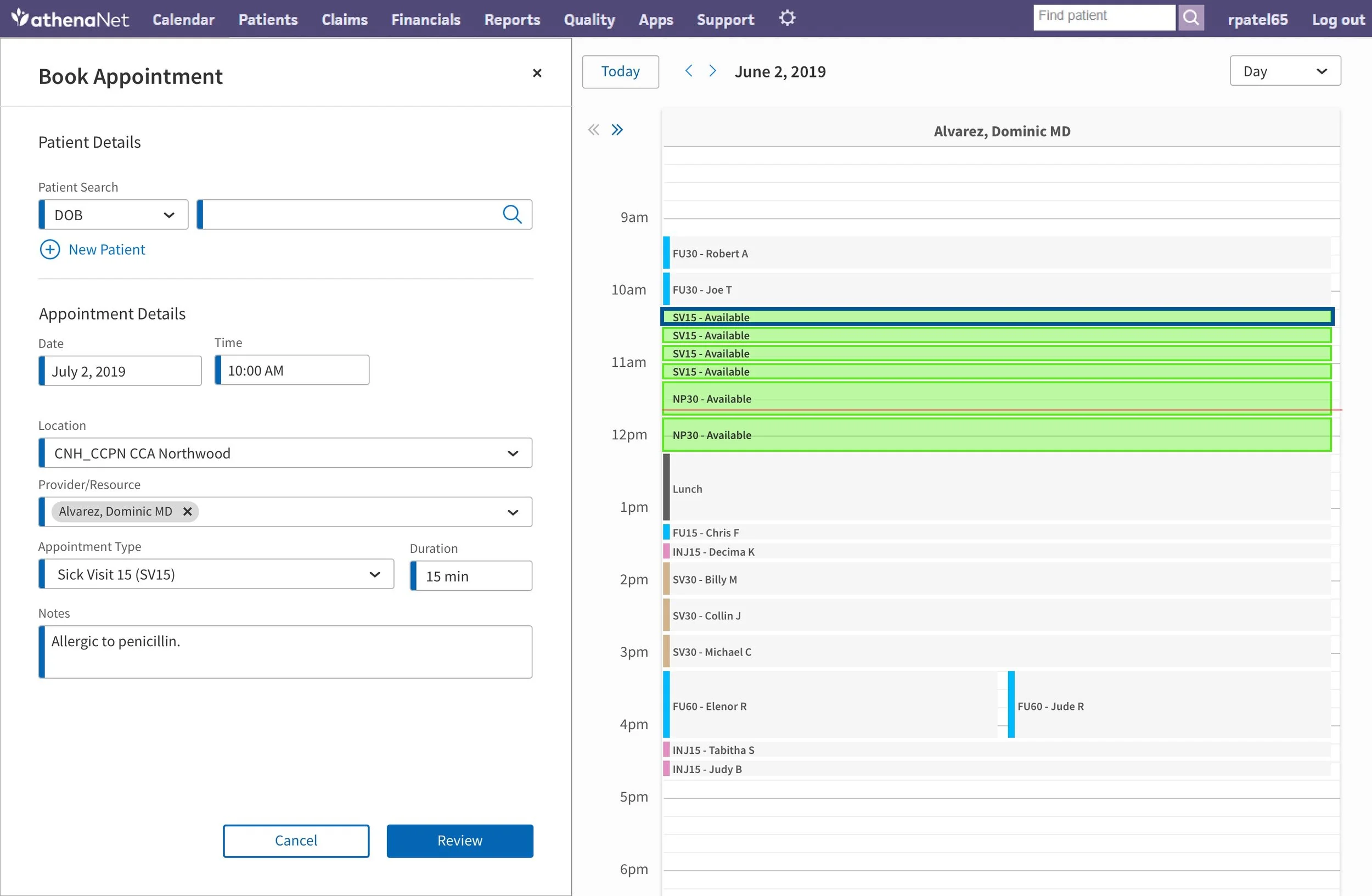
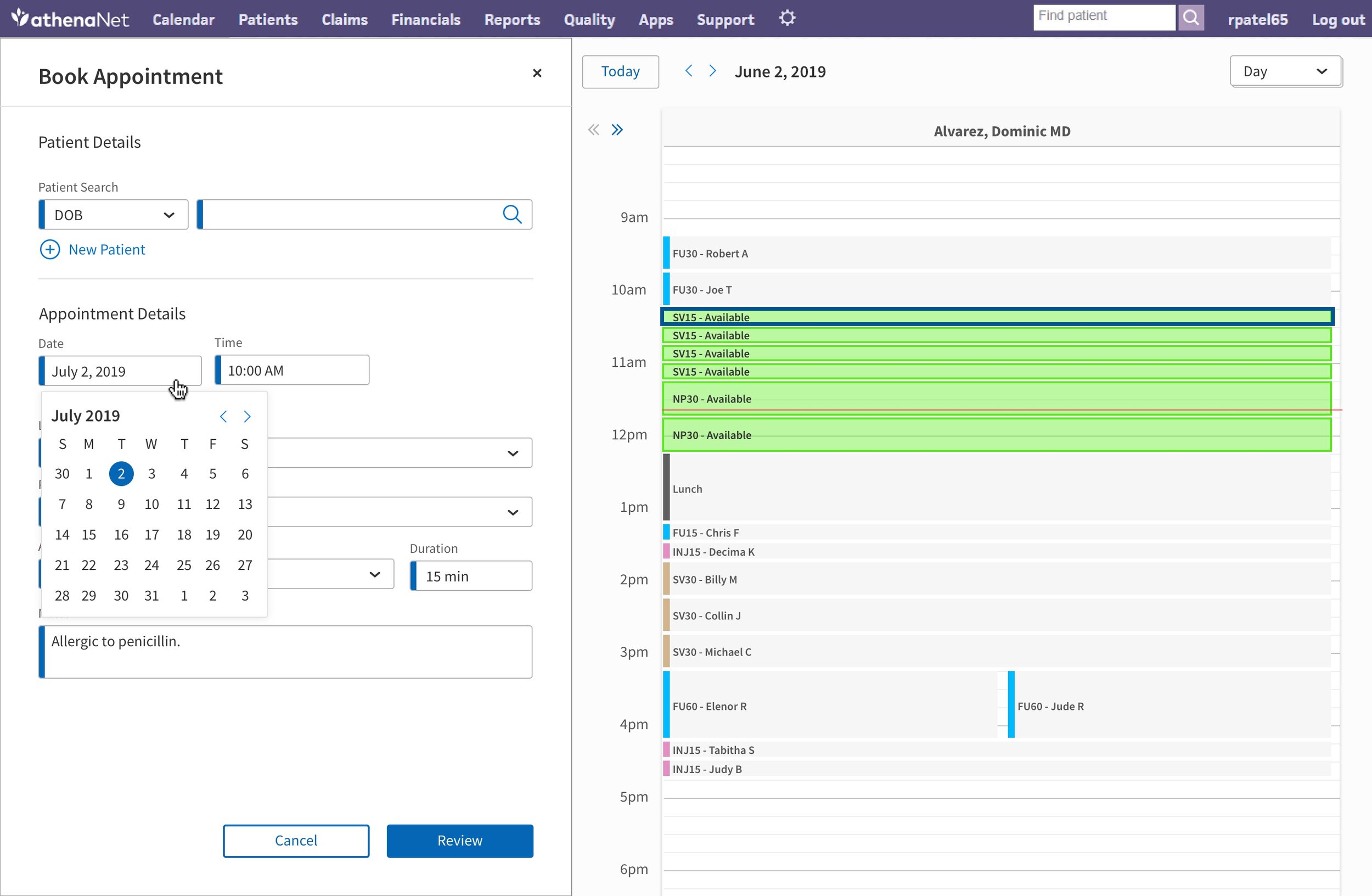
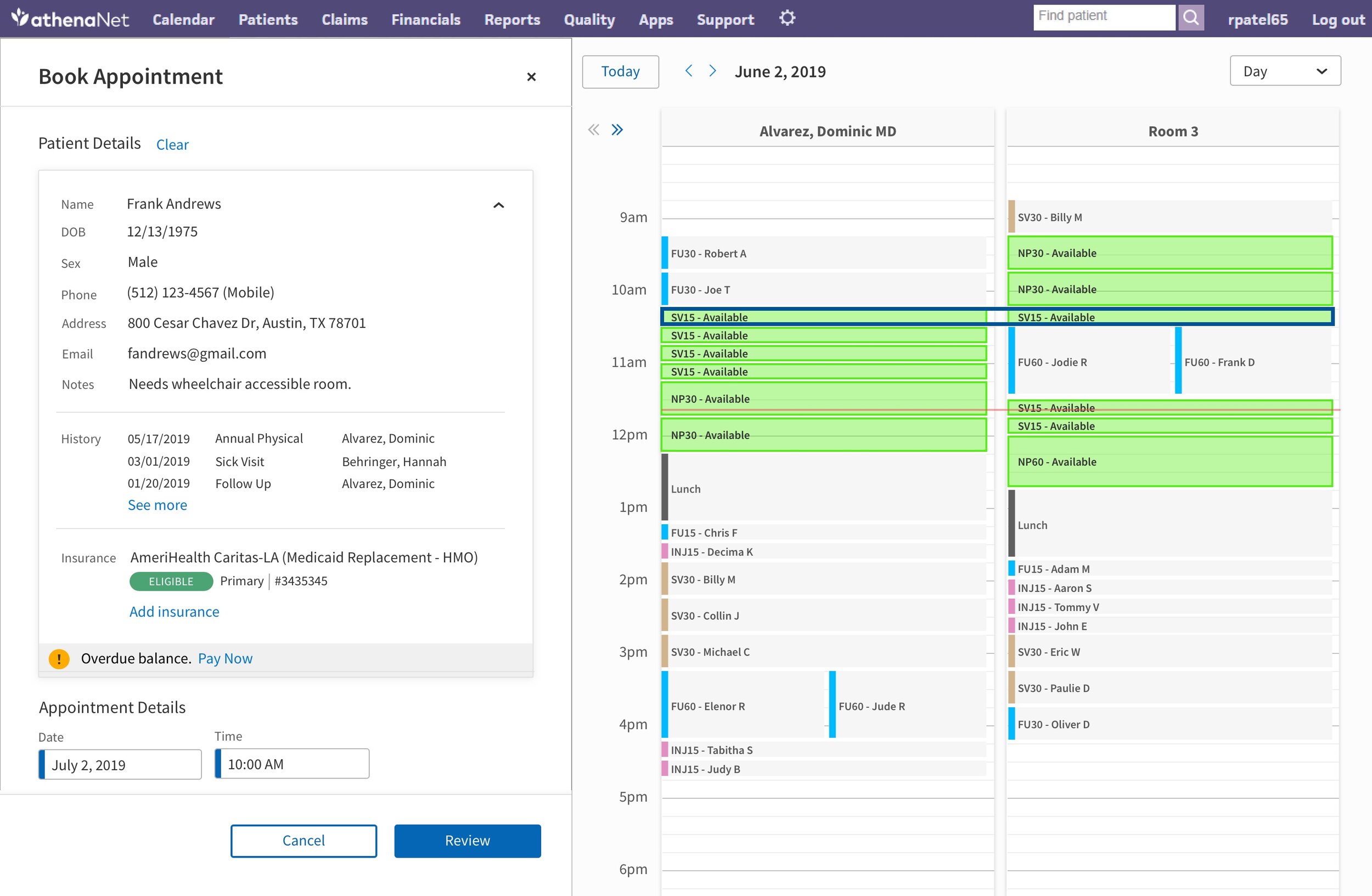
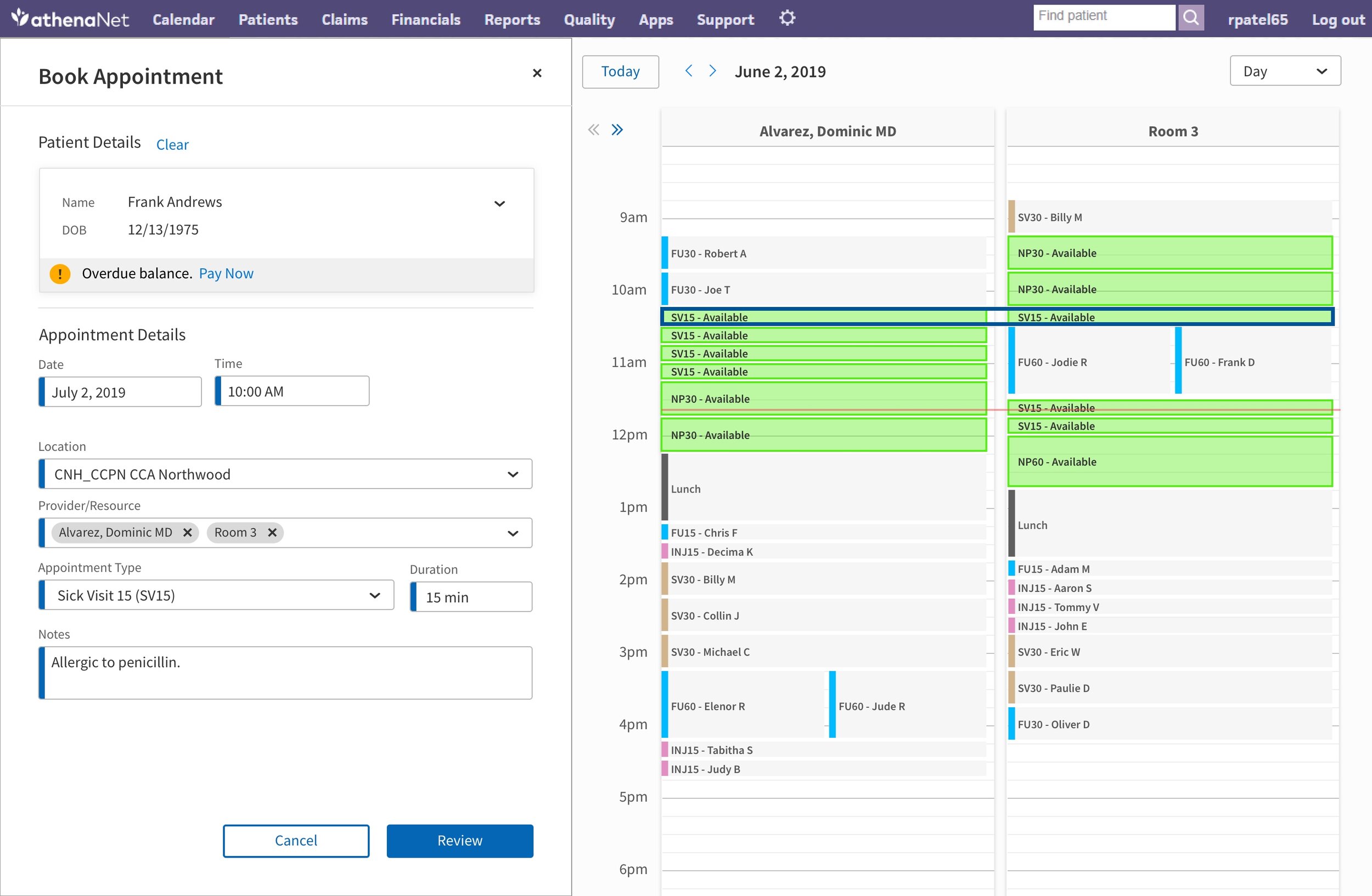
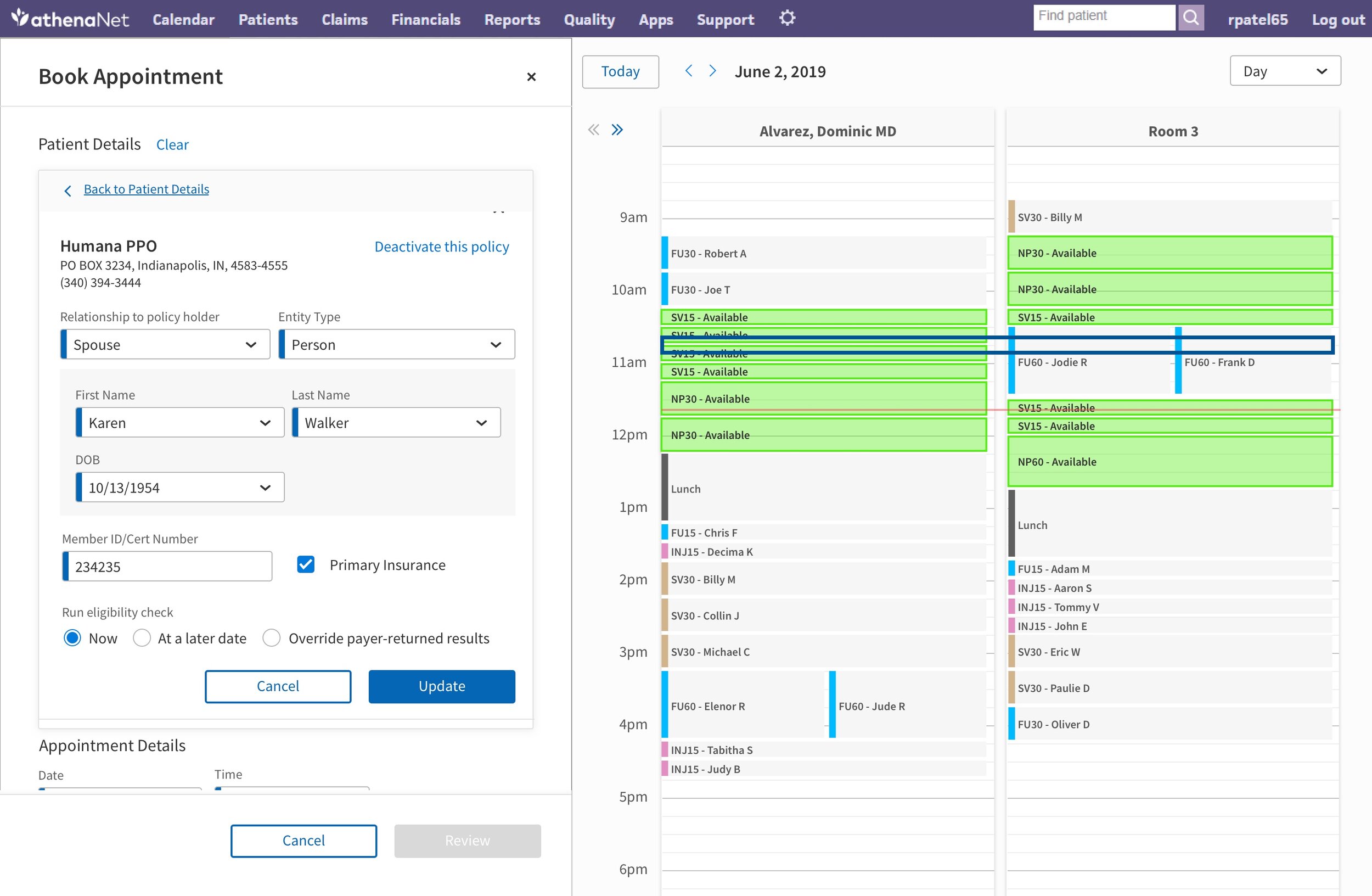
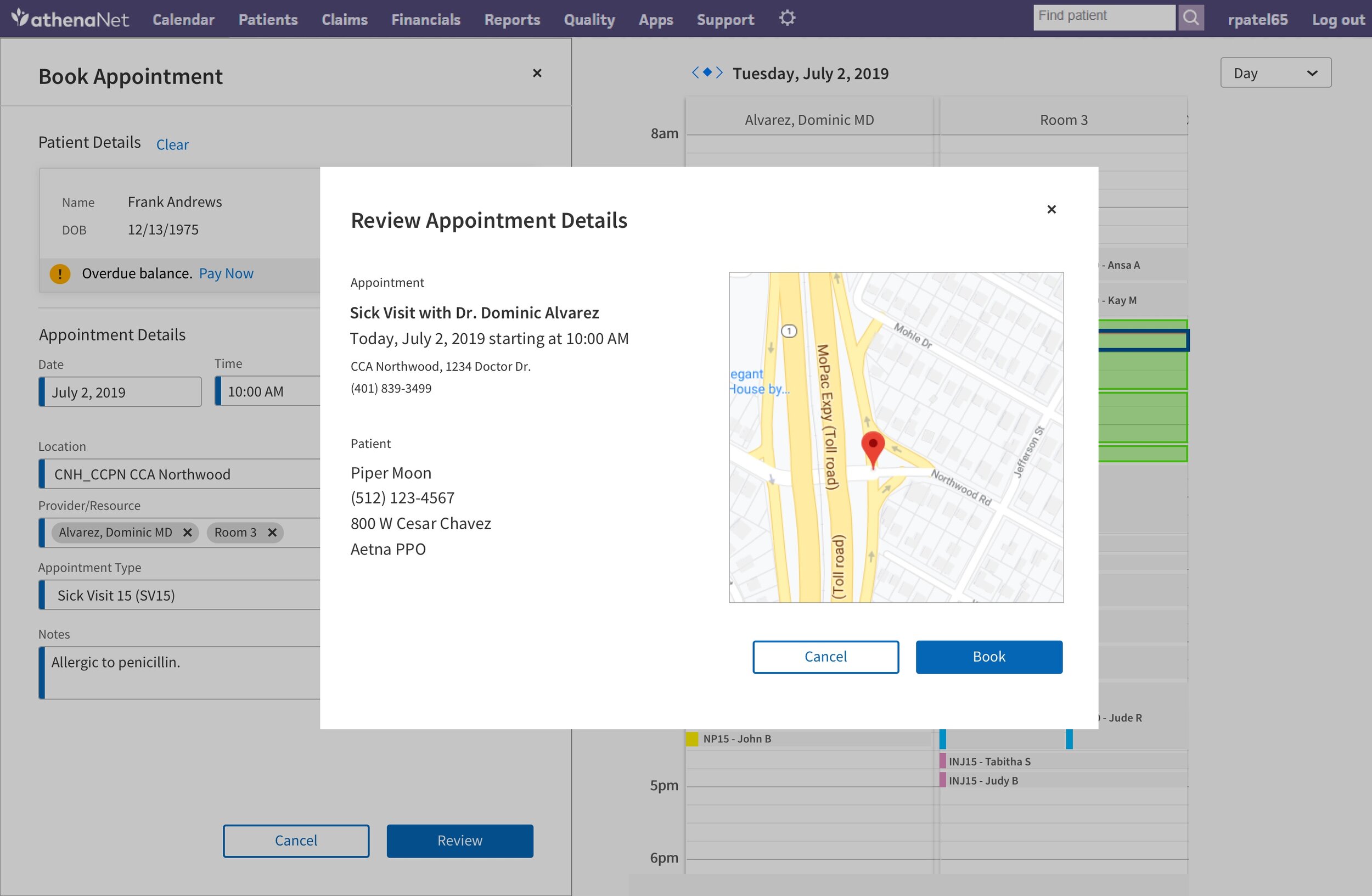
Phase two involves the ability for the user to not only view available appointments but also book those appointments directly from the interface. It also involves the ability to pull in patient data from athenanet as well as edit that data and create new patients.
To begin the discovery phase, a team of designers went to a few clinics belonging to one of our pilot clients. We shadowed the front desk schedulers to understand how they were using the current Athena experience and identify major areas of pain.
Next I wanted to understand how the content was structured in the booking experience. I created the content model below to understand what was content was required by the users.
Moving into definition, I laid out the key workflow to design against.
As-Is Workflow
To-Be Workflow
I then adapted that into how it would built into the existing read only calendar. At this stage I also wanted to track the journey of the appointment details, what would be default based on the users choices and what would have to be manually entered.
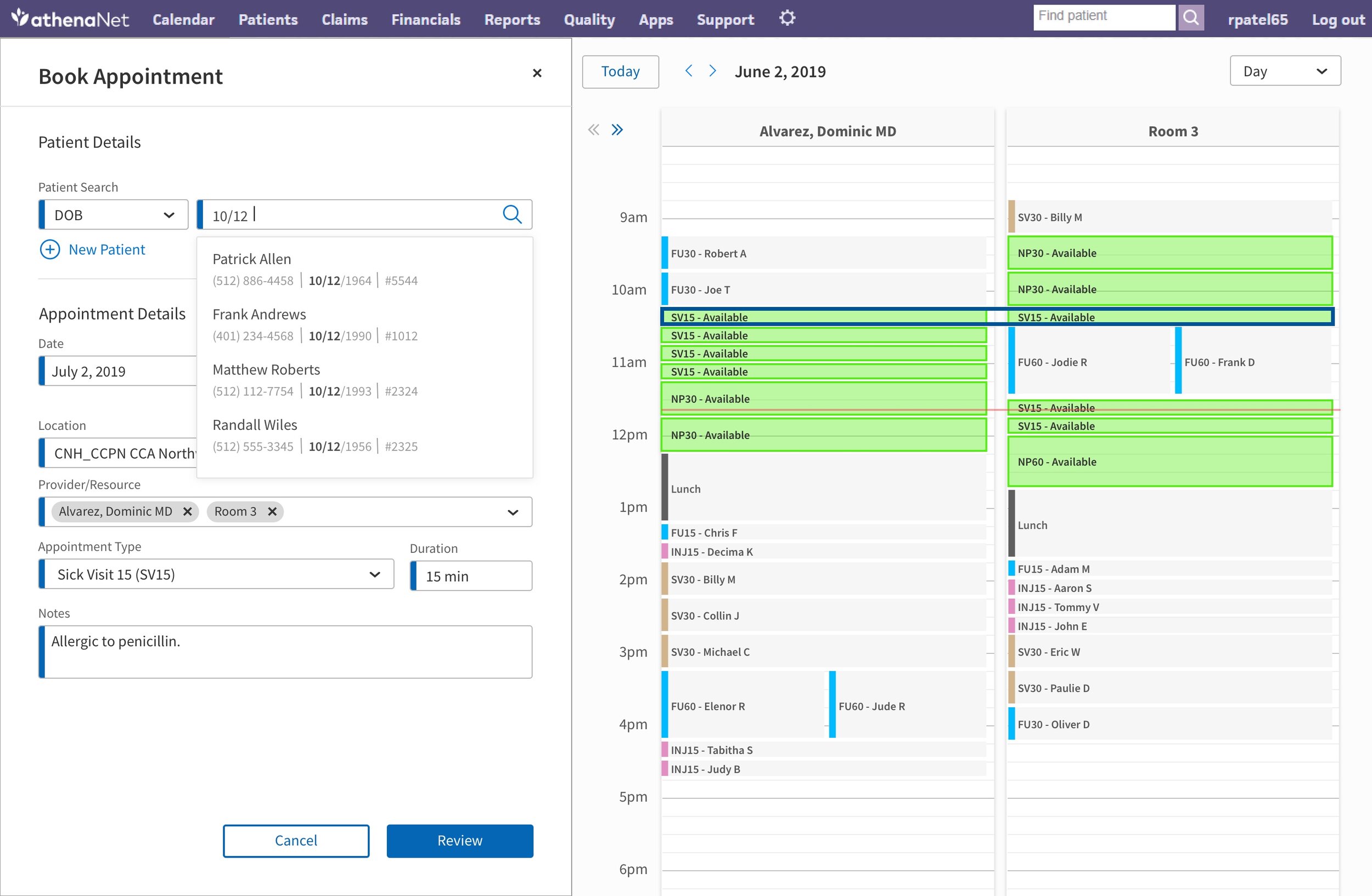
I took these base workflows and started to wireframe out the experience. A large piece of this initiative was also figuring out how to seamlessly integrate the current, outdated, Athena experience. An example of this was the patient search, which we did not have the bandwith to re-create for this experience so we had to leverage the existing Athena experience and backend.
Once we had a prototype we brought it back to our pilot clients to validate any outstanding assumptions and get their initial feedback. We received feedback about the Read only calendar (which at this point was in an alpha stage) as well as the initial designs for the booking workflow.
I was given a team of 1 product owner and 5 developers and a timeframe of 6 sprints to create the booking experience. Before the team created tech stories I created a set of design user stories to make sure the most granular pieces of the experience were accounted for. I also used this as a space to document priority, acceptance criteria, and questions.
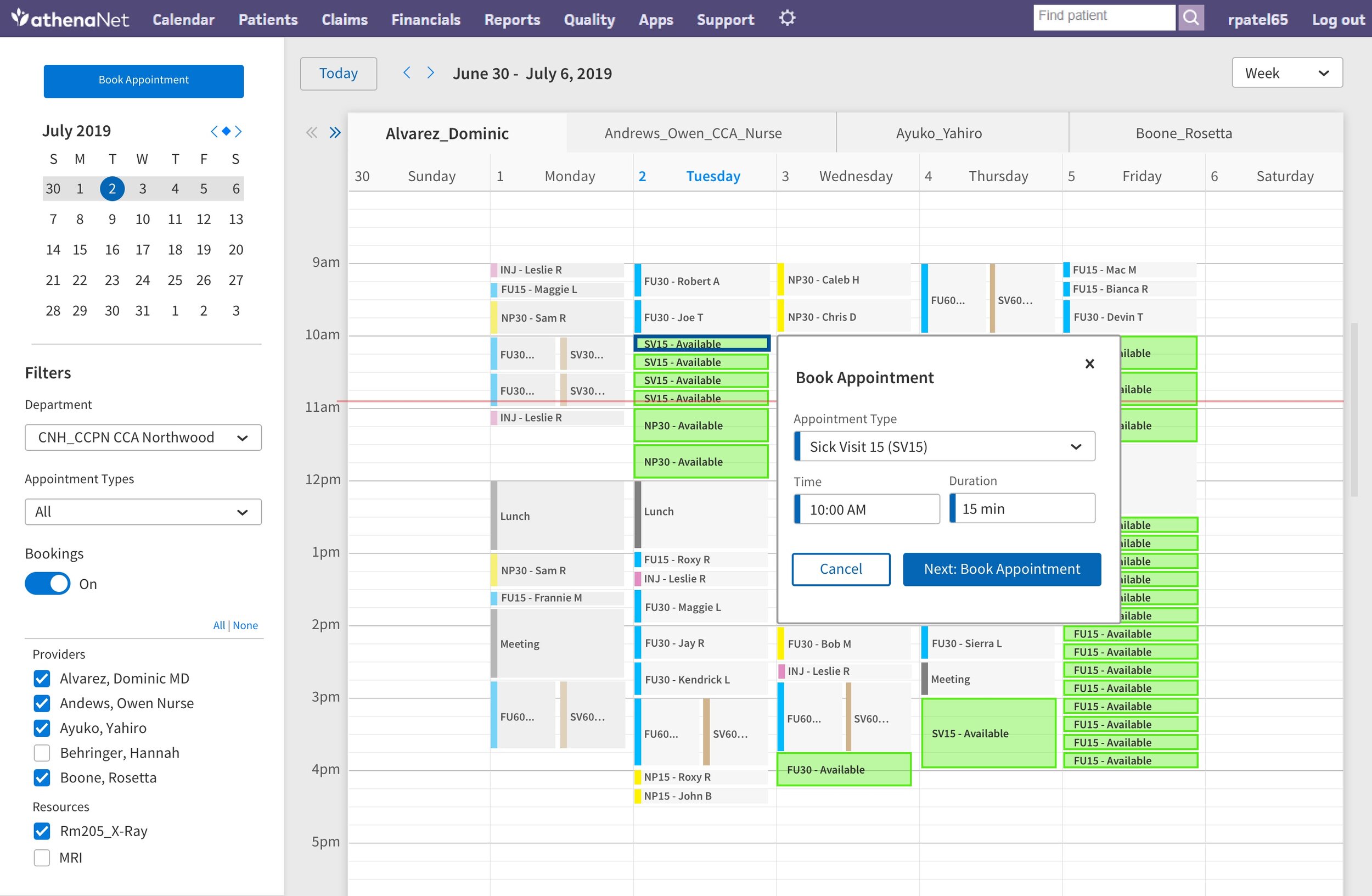
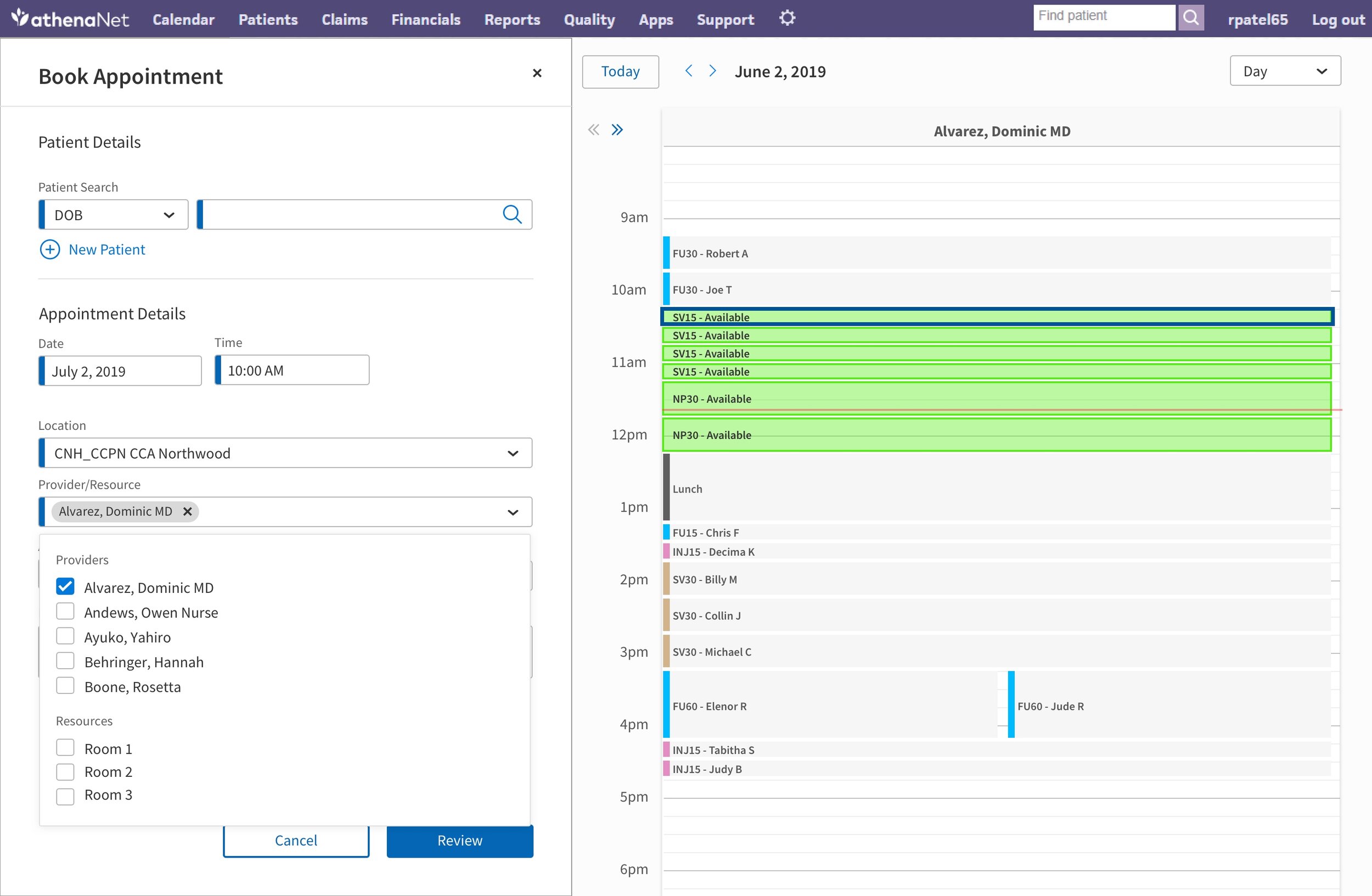
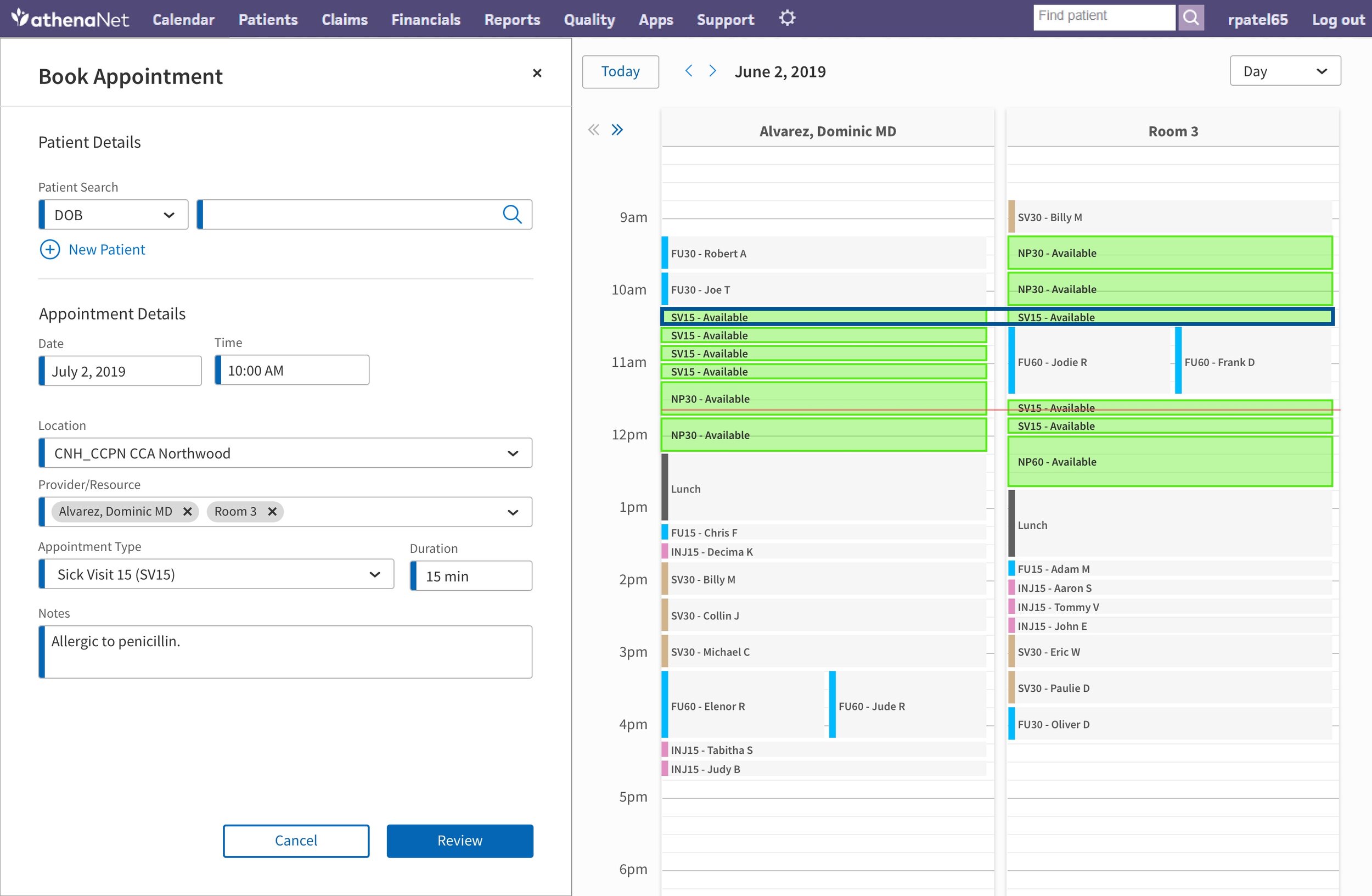
For the MVP experience we focused on two entry points for booking. One was selecting a slot from the calendar itself and the second was selecting the “Book Appointment” button.












Business Impact
I left Athena in the middle of implementation. The final release was managed by another designer, Jennifer Wright, who continued to iterate and create an even better user experience. That being said, the project had a big impact on the business. Before the rollout, in January 2020, 7,200 monthly bookings were scheduled. In June of that same year, after the product release, over 70,000 total patient bookings were scheduled through the system. The project was a huge step forward in creating a valuable scheduling experience for the user.


























